これならできる!とにかく簡単なHTMLメールの作り方(テキスト類似形式)

HTMLとは、文書に対して画像やリスト、表、書式などを指定することで高度な表現力を付与することのできるマークアップ言語のことです。
皆様もお気に入りのブランドから洋服の写真が貼られているメールや、飲食店からメニューの写真がついたメールを受け取ったことがあるかと思いますが、それがHTMLメールです。つまり、HTMLメールとはプレーンテキスト(文書だけ)でなく、文字のフォントや色、大きさ等の書式を指定したり、画像や動画をつけたりすることで、より受け取り手にビジュアルで訴え、一目見たら何を訴求しているのかが分かるような表現方法を使ったメールのことです。
前述の通り、小売りやネット販売、飲食関係などのBtoC企業での利用は増えておりますが、BtoB企業ではまだまだテキストのメールが主流です。しかしながら、今後は企業のブランディングや、業界の活性等を目的として徐々にHTMLメールも浸透していくと考えられています。
まずはおさらい!HTMLメールのアレコレ
HTMLメールでは、画像や動画を送ることができますので、例えばこんなことを実現することができます。
- ・開封率を計測する
- ・実際の商品の写真をもとにイメージを伝える
- ・商品説明の動画や使い方の動画で実際の使用感を伝える
- ・きれいなレイアウトで送ることにより、ブランド力が向上
- ・繰り返し同じ画像を送ることで記憶に残り、潜在的なニーズへ訴求
また、HTMLメールは文面(見えている部分)の下にさまざまな情報を隠すことができます。例えば画像にリンクをつけている裏側で、Webトラッキングコードを埋め込むことにより、キャンペーン管理やWebにアクセスした個人を計測できる仕組みを構築できます。この機能を使うと、長くなってしまうURLが見えなくなるので、メールの文面がすっきり見えるだけでなく、スムーズにクリックへ誘導することができます。
しかし、その特性を利用し、ウイルスをメールに忍ばせることもできてしまうのです。そのためHTMLメールを警戒し、受け取れない設定になっているブラウザやセキュリティソフトも存在します。その際はメール配信システムによってHTMLメールを受け取れなかった人には設定したテキストメールが送られる「マルチパート配信」の機能で対応することもできます。
テキスト風HTMLメールの作り方
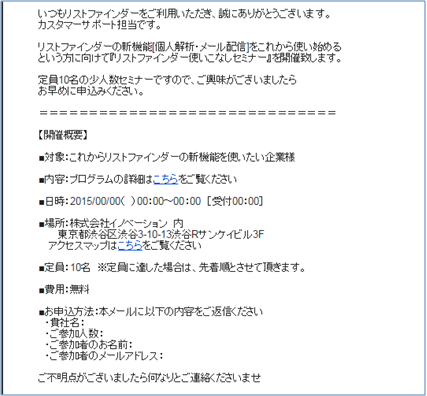
ここまで説明すると「特別な言語を使って専門的な知識で...」と難しいものだと考えてしまいがちですが、言語を覚えてしまえばそんなに難しくはありません。簡易的に始めるには、こんなメールを作成してみてはいかがでしょうか?

このメールは一見プレーンテキストのメールに見えますが、URLへのリンクを「こちら」として、さりげなくHTMLの技術を駆使したメールになっています。しかし、難しいことはしていないのですぐにでも真似できる方法です。
では、このメールを実際に作る手順をご紹介します。
1 まずは文面を作成しましょう
段落も区切って、完成型を想定して作成すると後からのタグ付け作業が楽になります。
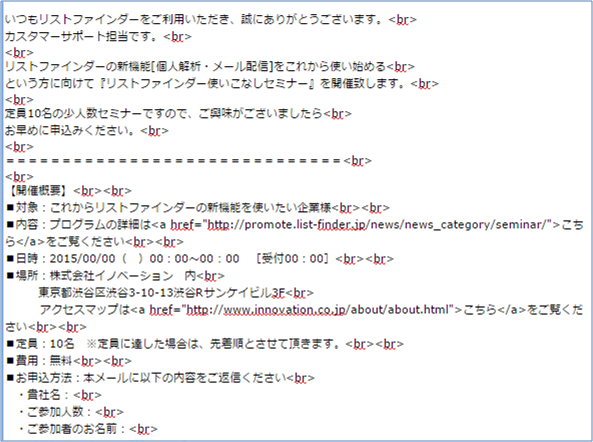
2 HTMLメールの必要な部分に専用タグを設置しましょう
今回は改行を「<br>」と置き換え、「<a href="リンク先URL">リンク先に遷移させる文言</a>」を使用しています。

それぞれのタグの使い方も少しご紹介いたします。
- ■<br>
- 改行したい個所の直前に設置します。例えば、「いつもお世話になっております。/株式会社●●の●●です。」の「/」で改行したい場合、HTMLでは「いつもお世話になっております。<br>株式会社●●の●●です。」と記載します。
段落を分けたい場合(間に1行入れたい場合)はこのタグを続けて2つ設置しましょう。
- ■<a href=" ">~</a>
- 「a href="A"」のAにリンク先のURLを、「A</a>」のAに文面上に表示させたい文言(あるいは画像)を設置します。
例えば「イノベーションのWebサイトはこちら」の「こちら」をクリックすると「http://www.innovation.co.jp/」に遷移するようにしたい場合、HTMLでは「<a href="http://www.innovation.co.jp/">こちら</a>」と記載すると、「こちら」がリンクになる文面ができあがります。
3 プレビューを確認しましょう
改行のずれや、リンクが正しくされているかを確認しましょう。見栄えの良いメールをつくるのであれば、下の記事を参考にしてみてください。
まとめ:"なんちゃってhtmlメール"からはじめよう
これでHTMLメールの完成です。
今回は2種類のタグを使いましたが、色々なタグを使うことで画像を入れたり、文字の色を変えたりすることも可能です。
なんちゃってhtmlメールでも、長いURLを短くすることができたり、開封率を計測することができます。長いURLが短くなればクリック率はあがるかもしれませんし、開封率が計測できればメールの件名を改善することもできますね。
htmlとかタグとか聞くとちょっと抵抗がある...という方も、まずはここから始めてみてくださいね。
これを読んでもっとUrumo!
この記事を読んだあなたに、さらにステップアップできる記事をご紹介します。