A/Bテストの際に考えるべき優先事項とは?

Webサイト担当者の方は、リード獲得数最大化のため、日々サイト改善を行っていると思います。しかし、苦心して考えた改善案が、いざサイトに実装してみると以前よりも成果が下がってしまった・・・という経験をしたことがある方も多いのではないでしょうか。
この記事では、継続的かつ確実にサイト改善を行っていくために重要なA/Bテストについて、基本的な概念からテストを行う上での注意点、優先事項についてご紹介します。
A/Bテストとは?
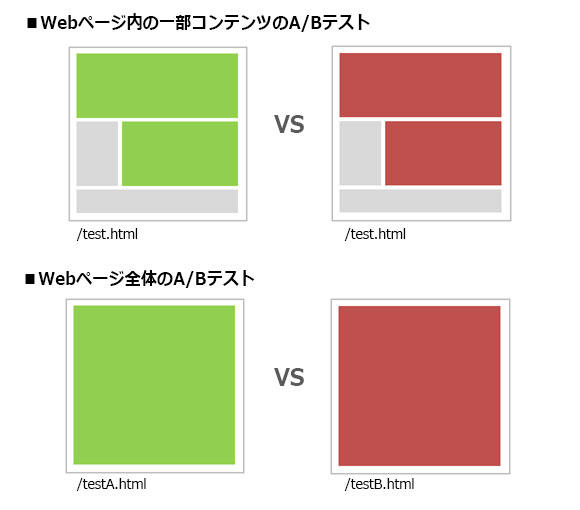
A/Bテストとは、AとB2パターンのクリエイティブを用意して、どちらの方ががより効果が高いかをテストする手法で、Webページのコンテンツ一部分をテストする場合と、ページそのものについてテストする場合があります。スプリットテスト、スプリットランテストとも呼ばれます。

A/Bテストを行うことで直帰率や離脱率などの改善を積み重ねることができますし、成果が落ちるようなサイト変更をしてしまうリスクも回避することができます。
A/Bテストの成否を分けるポイント
では実際にA/Bテストを行う上で注意すべきポイントは何でしょうか。より効果的な成果改善につなげるために留意すべきポイントを紹介します。
どのページでテストするか
最もA/Bテストによる成果の大きさを左右するのは、「どのページでテストを実施するか」です。
①セッション数が100のページでCVR10%改善 → CV数10件増加
②セッション数が500のページでCVR 5%改善 → CV数25件増加
例えば上記のような場合を見てみましょう。一見すると①の方がCVRの改善が大きいので良いテストと言えそうですが、CV数の増加という点では②の方がより成果に貢献している改善と言えます。
この例からも判るように、影響度の高いページを選択することで、より効率的な改善が図れます。では、影響度の高いページとは具体的にはどのようなページなのでしょうか。3つのポイントをご紹介します。
2.トラフィックが多いページトラフィックが多いほど成果改善への貢献が大きくなりますので、PVの多いページは積極的にテストを行うようにしましょう。
3.ボトルネックとなっているページ離脱率や直帰率が高いページは改善率が高くなるので、あれば優先的に改善を行うようにしましょう。
上記3つを参考に、より成果につながりやすい対象ページを見つけ出しましょう。
どのユーザーでテストするか
意外と見落としがちなのが「どのユーザーでテストするか」という点です。例えば、初回来訪ユーザーと再来訪ユーザーとではCVへのモチベーションが違うでしょうし、男性と女性などでも成果の高いデザインやコンテンツは異なります。
初回来訪ユーザーであれば、事前情報がないので純粋に初見でサイトをどう感じるか、使いやすいか、訴求やCTAは伝わりやすいかなどが重要になりますし、再来訪ユーザーに対してテストを行う場合は、大きなデザインや文言の変更を加えてしまうと、かえってユーザーを混乱させてしまう可能性もあります。リピーターが多いサイトであれば、使い慣れたサイトUIが変わってしまうわけですから、CVRや離脱率の上昇も起こりやすくなるわけです。
A/Bテストをする場合は、前提条件として「どのユーザーなのか?」をきちんと切り分けてテスト、分析するようにしましょう。
どのような要素をテストするか
より効果的なテストを行っていく上では、「要素を細かく切り分けて要素ごとにテストする」ことが継続的な改善につながる秘訣です。たとえば以下のボタンテストを見てみましょう。
このテストの結果を定性的に捉えるとき、どの要素がCVR改善に寄与したといえるでしょうか?「文言」「ボタンの色」「ボタンサイズ」などの要素が比較しづらく、何がCVR改善につながったかが曖昧です。

ではこのテストはどうでしょうか。色であれば「黄緑」、文言であれば「無料」がCVR改善に貢献していることがわかります。貢献要素が判ると、次のテストに「黄緑」と「無料」を活かして、更なる改善テストを行うことができますね。
一見非常に細かいように見えますが、テストによる改善を一度限りで終わらせないためには、対照要素をきちんと整えてテストを行うことが大切です。
まとめ
A/Bテストを行う上での注意点や優先事項をご紹介させて頂きました。サイト改善は、制作や開発のメンバーも巻き込んで対応することが多いので、かなりの工数をかけることになります。より効果の高いテストを行うためにも、サイト改善やA/Bテストの実施の仕方について一度見直してみてはいかがでしょうか。
これを読んでもっとUrumo!
この記事を読んだあなたに、さらにステップアップできる記事をご紹介します。