直帰率を改善する4つのポイントを紹介!離脱率との違いは?

「離脱率」と「直帰率」。よく聞くワードですが、正しく理解できているでしょうか。
BtoB業界でも、Webサイトの役割は今や非常に重要なものとなっています。Webサイトのパフォーマンスを測る指標は多くありますが、その中でも「直帰率」は、サイトに来てくれたユーザの満足度を測ることができる重要な指標です。あなたのWebサイトは「導線がわかりにくい」、「何が言いたいかわからない」など、ユーザのことをイラッとさせてしまっていませんか?
今回は、曖昧になりやすい「直帰率」と「離脱率」の違いと、直帰率の改善方法についてお伝えします。
「直帰率」と「離脱率」の違いとは?
まずは、直帰率と離脱率の定義についてご紹介します。
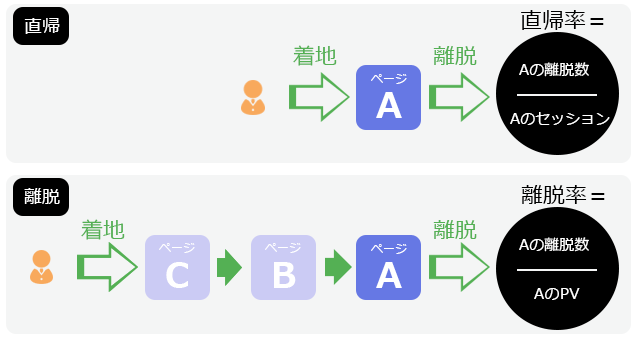
- 直帰率:ユーザがWebサイトを訪問した際に、最初の1ページだけを見てそのサイトから離脱してしまった割合
- 離脱率:個々のページのすべてのページビューのうち、そのページが最後のページになった割合

直帰率が重要な理由
集客施策の意味がなくなる
せっかくSEO対策や広告でサイトへの集客をしても、最初のページで直帰されてしまっては、集客をした意味がなくなってしまいますよね。コンバージョンに至るユーザの率も減り、広告費やSEO対策の費用対効果が低くなってしまいます。
会社のイメージにも影響する
直帰してしまう理由として、そのサイトのランディングページ(ユーザがWebサイトで最初に訪問したページ)に満足できていない、という可能性がありますよね。あなたがサイトを見るときにも感じることがあると思いますが、サイトの読み込み時間が長かったり、内容がイマイチだと、その会社のイメージ自体も少し下がってしまうことはありませんか?
顧客中心の時代である今、UXやCXという言葉がマーケティングにおいて大切なキーワードとなっています。ユーザにとって、サイトでの体験がひいては会社の印象を形作るひとつの要素となることも、あり得るのです。
直帰率、分析方法を知ろう
Webサイトを運営する上で、直帰率を改善することは大切だということはご理解いただけましたでしょうか。まずは直帰率を分析する方法についてご紹介します。
はじめに、基準値っていくつ?
「直帰率◯%なんだけど、これは高い?低い?」という質問をよく耳にしますが、これには明確に答えることができません。なぜかというと、直帰率はサイトの目的やページのタイプによって、かなりばらつきがあるからです。
例えば「価格表」のページの場合、直接流入してきたユーザは基本的に価格に興味があります。そのため、ユーザがそのページ内のコンテンツで満足してしまい、そのまま直帰してしまう可能性が高くなります。
これに対して「トップページ」の場合、多くのユーザは製品や会社情報など、トップページ以外のコンテンツに興味を持っています。そのため、他のページへ遷移することが多く、直帰率は低くなります。
直帰率が高くなるタイプのページでは90%以上だったり、低くなるタイプのページでは10%以下など、大きく差があります。ページのタイプによる違いを踏まえて、40%くらいを基準に、平均を想定してみましょう。
GoogleAnalyticsでデータを見るには?
実際に分析していく際にはどこをみればいいのでしょうか?今回はGoogleAnalyticsでみてみましょう。
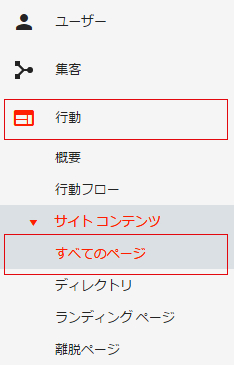
GoogleAnalyticsの左メニューから「行動」→「サイトコンテンツ」→「すべてのページ」と選択すると、直帰率と離脱率を見ることができます。

分析は「流入経路」×「ページ」
直帰率の分析は「サイトにどうやってやってきたか」と「サイト内のどのページにやってきたか」の掛け合わせで考えることができます。
サイトへの流入経路は、自然検索や、リスティング広告、ディスプレイ広告、メール、SNS等さまざまなものが考えられます。
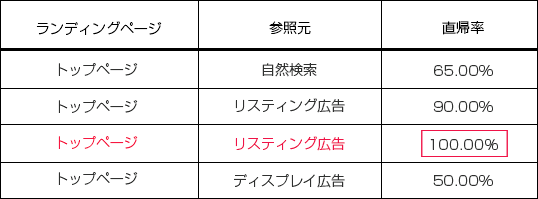
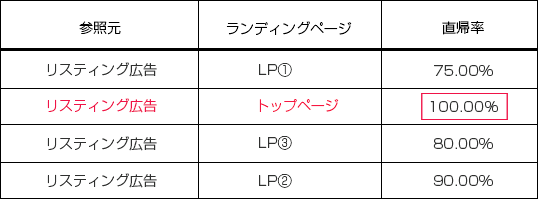
ページを固定して流入経路ごとの直帰率を分析したり、流入経路を固定してページごとの直帰率を分析してみたりしましょう!同様の目的や役割の他ページよりも直帰率が高いページがある時は、次の4つのポイントをチェックしてみてください。
ページ固定
経路固定
改善すべき4つのイラッとポイント
ここでは、ユーザが不満を感じ、直帰につながりやすい4つのポイントをご紹介します。
Point1:「思ってたのと違う!」
もしあなたがが「頑張らない ダイエット」で検索して見たページが、厳しいダイエットプログラムのページだったら、「あれ?このページじゃないな~」と見るのをやめてしまいますよね。
サイトへの流入時のイメージと、ランディングページのコンテンツの内容が一致していないと、ユーザの満足度は下がってしまいます。流入が多いキーワードなどを参考にして、ユーザが求めているコンテンツに変更したり、広告の文言やイメージを変更してみましょう。
Point2:「どこを見たらいいのかわからない!」
サイトの中に、大量のコンテンツが乱雑に並んでいたり、遷移ボタンの場所がわかりにくかったり、などの理由で見る気を無くしてしまうことは、ありませんか?
ユーザがサイトの中で迷子にならないよう、見やすいサイト構成とわかりやすい導線を設計してあげることが非常に重要です。
Point3:「ページが重い!」
仕事中で時間がないのに見たいページがなかなか開かなくて、イラっとした経験がある人は多いと思います
ページの読み込み時間が長いことは、ユーザの満足度を下げる大きな一因です。原因は色々ありますが、エンジニアやデザイナーと協力して改善する必要が出てくることが多いです。画像サイズを小さくしたり不要な計測タグを削除するなど、できることから対応しつつ、チームで協力して改善していきましょう。
Point4:「スマホで見にくい!」
最近はスマホ対応しているサイトが多くなりましたが、スマホに対応されていないサイトの場合、PC用の画面がスマホに表示されることになります。文字が小さく、拡大が面倒なので、直帰の原因になりやすいポイントです。
日本でのスマホ普及率は、20代・30代男女で8割以上。60代の男女でも、5割近くの普及率です。多くの人にいつでもどこでも見てもらえるサイトにするためにも、BtoBでもスマホ対応は非常に重要と言えるでしょう。
さいごに
直帰率についてご紹介させていただきましたが、ご理解いただけましたでしょうか?ランディングページは、Webサイトの印象を決める大事なページです。無料のGoogleAnalyticsでも、十分に分析していくことが出来るこの指標。チェックすべきポイントと、改善の方法をおさえて、あなたのWebサイトの直帰率を確認してみてはいかがでしょうか。