サイトの読み込みが遅いと感じたら取るべき3つの行動や改善策を解説!

「なんだか最近、サイトの読み込みに時間がかかってるかも...?」そう感じているあなた。サイトの読み込み時間が長くなる、ということは大きな問題です。さまざまな企業での調査によって、読み込み時間が長くなるとサイトのパフォーマンスの低下、ひいては企業としての収益の減少につながるということが言われています。そのため「遅いかも」と感じたら、すぐに改善を実施することが重要なのです。
今回は、サイトの読み込み時間の測定方法や遅くなる原因、そして改善方法をご紹介します。
サイトの読み込みが遅いとどうなる?
サイトの読み込み時間が長くなると、具体的に以下のような結果になることが示されています。
- ■完全に表示されるまでに3秒以上かかると、53%のユーザは直帰する
- ■1秒伸びるごとに、CVR(コンバージョン率)が7%下がる
- ■サイトのアクセス数が減少し、離脱率も上昇する
- ■顧客満足度が低下する
Find out how you stack up to new industry benchmarks for mobile page speed|think with google
How Loading Time Affects Your Bottom Line|Kissmetrics Blog
上の調査の結果からもわかるように、読み込み時間はあなたのWebサイトに大きな影響を与えます。そのため、読み込み時間が遅くなる原因や現状を把握することが非常に重要です。
では実際に、測定の方法と遅くなってしまう原因についておさえていきましょう!
あなたのサイトの現状を把握しよう!
まずは現状把握から。読み込み速度を調べるための、簡単・無料の測定ツールをご紹介します。
■PageSpeed Insight
https://developers.google.com/speed/pagespeed/insights/

PageSpeed Insightsは、Googleが提供する表示速度計測サイトです。URLを入力するだけで、パソコンとモバイル、それぞれでのページ表示の速度を「◯/100」のように点数の評価で表示してくれます。
さらに、評価を項目別に提示し、修正すべきポイントを指摘してくれるという機能もあります。
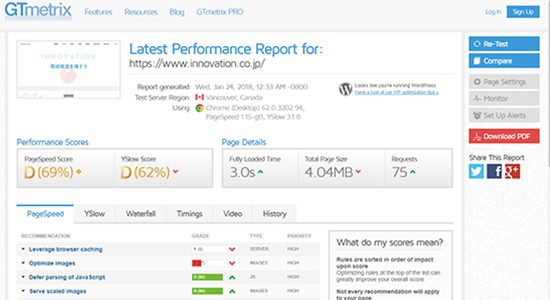
■GTmetrix

GTmetrixは、GT.net社が提供する表示速度計測サイトです。速度をグレードで評価してくれます。ページごとの表示時間をタイムラインを見ることができたり、計測結果をPDFで見ることもできます。
日本語対応はしていないですが、英語に抵抗感のない方にとっては有用なサイトとなることでしょう。
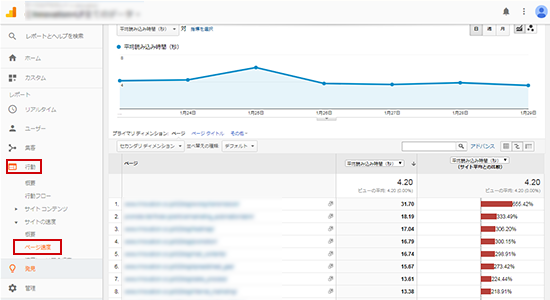
■Google Analytics
https://analytics.google.com/analytics/

Googleが提供しているサービスで、もう一つページの読み込み速度を確認できるサービスがあります。それが、Google Analyticsです。
Google Analyticsのレポートで「行動」>「サイト速度」>「ページ速度」という順番でクリックすると、ページ別のサイト速度を確認することができます。
しかし、PageSpeed InsightsやGTmetrixとは異なる測定方法をしているので注意が必要です。Google Analyticsの「ページ速度」は、アクセスしてきたユーザの通信状況なども加味された上で測定されます。ですから、タブをたくさん開いているため読み込みが重いユーザ、地下など通信状況が悪いため読み込みが遅いユーザなどのデータも含まれている、ということを理解した上で見ていきましょう。
読み込み時間が長くなってしまう3つの原因
先に1点補足として、これから下に記述する3つの原因の他にも、Webサイトの読み込み時間が長くなってしまう原因としては「サーバのスペック」なども考えることができます。しかし今回は、マーケターの関わるWebサイト側の原因3つに絞ってご紹介していきます。
1. サイト内のコンテンツが重い
Webサイトの中には、文字、画像、アニメーション、動画、スライドショーなどさまざまなコンテンツがあります。これらが以下のような状態だと、サイトの読み込みが遅くなります。
- ・カメラやスマホで撮影したサイズの大きい画像ファイルをそのまま貼り付けている
- ・アニメーション(動き)が多い
- ・コンテンツ量が多い
2. Javascriptを使用してるため重い
Javascriptはプログラミング言語のひとつで、サイトに動きをつけることができます。今やサイトのUIを良くするため、Javascriptを使っていないサイトはほとんどありません。
Javascriptは書けば書くほどファイルが増えていきます。サイトでの動きをたくさん指定するほど、Javascriptファイルの読み込みに時間がかかるようになってしまいます。
3. CSSファイルが重い
Webページのスタイルを指定するための言語が「CSS(Cascading Style Sheets)」です。HTMLがWebページ内の各要素の意味や情報構造を定義するのに対し、CSSではそれらをどのようにデザインするかを指定します。
例えば、Webページの色・サイズ・レイアウトなどの表示スタイルや、 プリンタなどの機器で印刷・出力される際の出力スタイル、 音声で読み上げられる際の再生スタイルなど、Webページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
HTMLの要素に対して、スタイルの指定を大量に行うと、CSSファイルの中身がパンパンになってしまったり、複数のCSSファイルを作成することとなってしまうため、CSSファイルを読み込むために時間がかかるという状況に陥ってしまいます。
マーケターがやるべきこと/エンジニアがやるべきこと
何を依頼して、何を自分で改善すればいい?
サイトの読み込みが遅くなる原因として、
- 1. サイト内のコンテンツが重い
- 2. CSSファイルが重い
- 3. Javascriptを使用しているため重い
という3つが挙げられました。
その中で、2. CSSファイル と3. Javascript に関する改善については専門知識が必要になります。改善をエンジニア・デザイナーにお願いするときには、「読み込み速度の改善をしたい」という目的を正しく共有しながら連携をとっていくことが重要です。
自分でできる!改善の3つのポイント
① 画像を軽くする
- ■現状を確認しよう!
- まずは、サイトに掲載している画像のサイズを確認してみましょう。前述の「PageSpeed Insights」を使う方法と、ブラウザの「Developer Tools」を使う方法があります。
- ・PageSpeed Insights:
- PageSpeed Insights内の「画像を最適化する」の項目では、改善すべき画像はどれかと、その画像を圧縮すると画像が何%軽くなるのかが表示されます。
- ・Developer Tools:
- Developer Toolsは、Windowsの場合【F12キー】、Macの場合【Command+Option+Iキー】を押すことでで表示されます。Developer Toolsが開いたら、「Network」タブ内の「Type」がpng、gif、jpegのものをチェックすると画像のサイズがわかります。
- ■画像サイズを軽くしよう!
- 画像サイズが大きいものが見つかったら、軽くしていく必要があります。画質を落とさずにサイズを圧縮することができるツールをご紹介しますので、こちらを使ってみてください。
- ・TinyPNG:
- 中心にある「Drop your .JPG or .PNG file here」に画像をドロップすると、すぐにファイルを圧縮してくれます。「Download」をクリックすると、圧縮された画像をダウンロードすることができます。
- ・Optimizilla:
- 日本語対応の画像最適化ツールです。一度に最大20個まで画像ファイルをアップロードできます。イメージクオリティや圧縮率を指定することもできます。
まずは、この簡単な改善から実施してみましょう!
②不要なタグを整理する
Google Analyticsの計測タグなど、必要なタグを管理できているでしょうか?不要なタグを書くだけ書いて放置してしまっていないか、確認し整理することが重要です。
タグの管理には「タグマネージャー」の活用も有効です。タグマネージャーはタグを管理するためのツールで、計測タグだけでなく広告タグなどのタグやスクリプトを管理することができます。
③サイトのコンテンツを見直す
サイトのコンテンツを見直すのも、読み込み時間を改善するのに有効です。
もちろん見せたいものはたくさんあるかと思いますが、その中からユーザにとって必要なコンテンツを必要なだけ用意することが大切です。
この3つの視点でコンテンツを見直してみましょう。
- ・ユーザにとっていらないページや機能はないか
- ・不要なリンクを貼っていないか
- ・コンテンツは、ユーザの求めるものになっているか
上のポイントを確認して改善していくことで、サイトの読み込み時間の改善だけでなく、ユーザの体験をより良いものにしていくことができるようになります。
さいごに
サイトの読み込みが遅くなる原因は、1. サイト内のコンテンツ 2. CSSファイル 3. Javascript がありましたね。読み込み時間が長くなればなるほど、直帰率の増加やCVRの低下など、サイトのパフォーマンスの低下が見られます。
マーケターのみなさんは「サイトがなんか重い気がする...」と思った際に、ぜひ自分でできるポイントから改善を始めてみてください。「放置」してしまうことが一番の問題です。また、エンジニアやデザイナーの方と良い関係を築いて、サイトのパフォーマンスをより向上させていきましょう。