問い合わせフォームの改善チェックリストと施策~たった10分の施策でCVRが120%改善!

問い合わせフォームを改善するだけで120%CV率が向上したケースがあります。その施策にかかった時間はフォームの微調整にかかった約10分。広告費を削減しながらも問い合わせ数を増やすことができました。
本記事では、問い合わせフォーム改善時に役立つチェックリストと改善施策をご紹介します。
問い合わせフォーム改善時に確認すべきチェックリストと施策
いざ「問い合わせフォームを改善しよう!」と思い立っても、どこを、どんなふうに改善したらよいかわからないですよね。そんなフォーム改善初心者さん向けに、まずは確認すべきチェックリストをご紹介しましょう。
【フォーム改善 チェックリスト】
- 1.入力項目は最小限か
- 2.入力エラーをその場で指摘しているか
- 3.ボタンの色は適切か
- 4.入力内容は分かりやすいか
- 5.郵便番号から住所の自動入力設定はしているか
- 6.半角、全角の指定はないか
- 7.安心してクリックできる文章があるか
- 8.必須項目に「必須」と明記しているか
- 9.入力ボックスを分割にしていないか
- 10.誤操作による離脱を防ぐ工夫をしているか
それぞれについて詳しく見ていきましょう。
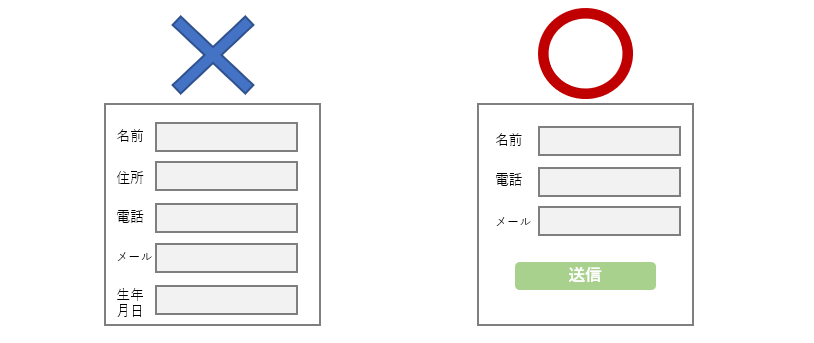
◆1.入力項目は最小限か
まずは現在のフォームの入力項目を確認しましょう。
BtoBにおいて優先度の低い情報(例えば性別や年齢など)まで記入してもらうなど、不要な項目はありませんか?入力項目を最小限にすることで、CV率を向上させることができます。 まずは本当に必要な情報のみに絞ってみましょう。
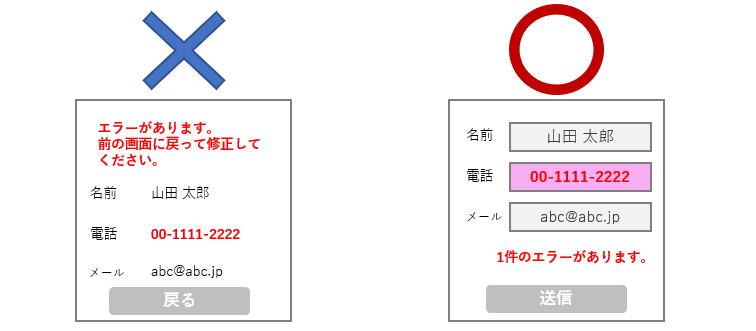
2.入力エラーをその場で指摘しているか
入力エラーがあった場合、アラートが上がるような設定をしていますか?すべて入力し、送信ボタンを押した後にアラートを上げると、画面を戻り何度も入力する手間が発生し離脱の原因にもなります。ですから、入力エラーがあればその場でアラートを上げる仕組みを作りましょう。
入力エラーをその場で指摘した場合、CV率が22%も向上した例もあります。
出典:by Luke WroblewskiSeptember 01, 2009
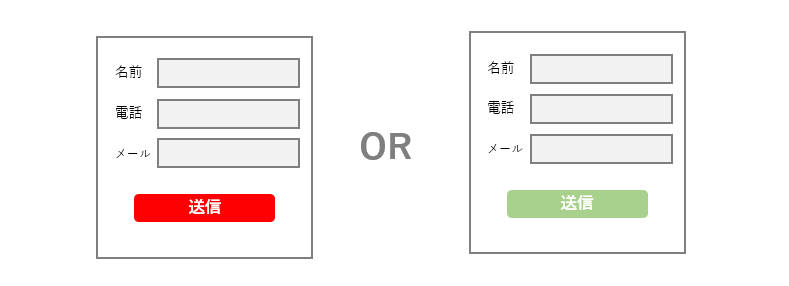
3.ボタンの色は適切か
ボタンの色を変更するだけで、フォーム入力画面から完了までの遷移率を高めることができます。いくつかのパターンでテストをしてみるとよいでしょう。
たとえば、CareLoggerというサイトでは、サイトトップのCTAボタンの色を赤と緑の2種類用意してABテストが行われました。その結果、赤色のほうがCV率が34%増加したのです。
出典:https://conversionxl.com/blog/which-color-converts-the-best/
ボタンの色でCV率が大きく変化することがわかりますね。
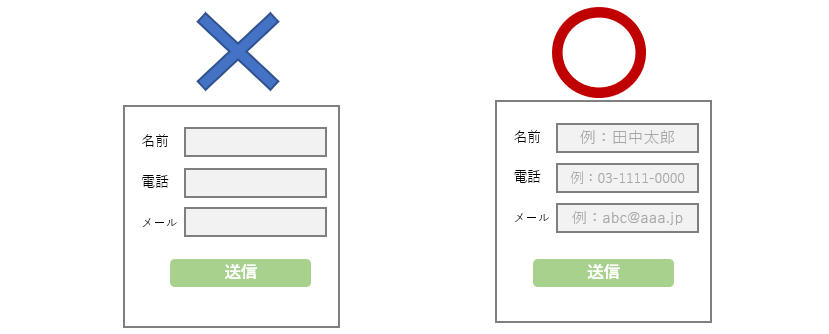
4.入力内容は分かりやすいか
入力内容が分かりやすく伝わるか確認しましょう。入力項目や、入力箇所に入力例を表示させるプレースホルダーの設定を行うことで、ユーザーを悩ませずに済みます。
ちなみに、プレースホルダーは以下のHTMLタグで対応することが可能です。
< input placeholder="サンプル" >
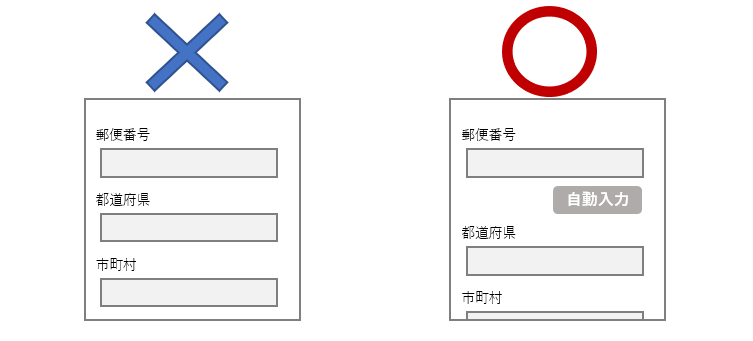
5.郵便番号から住所の自動入力設定はしているか
住所を入力させるフォームの場合、郵便番号から住所検索ができるようにすることで、ユーザーの入力の負担を軽減することができます。もはやユーザーにとって当たり前の機能と言っても過言ではありません。
有料のツールを活用することで、簡単に導入することができますのでぜひ試してください。
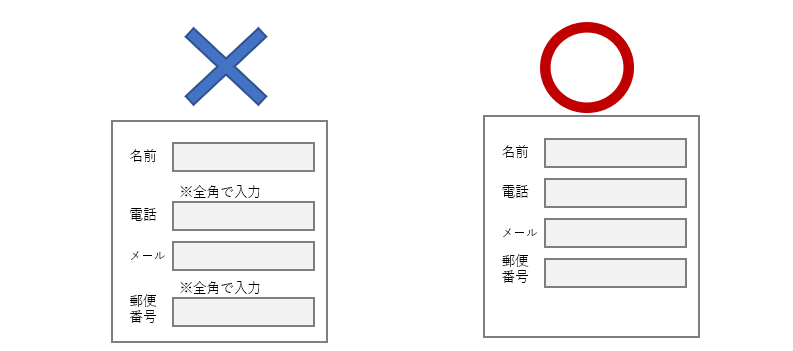
6.半角、全角の指定はないか
半角、全角どちらでも入力を受け入れる設定はできていますか?誤って入力をした場合、再入力してもらう必要があります。しかし、こうした小さい後戻り作業が増えると、再入力してもらえる確率が下がります。
一般的に使われる様式は、すべて受け入れられるようにフォームの設定の見直しをしてみましょう。
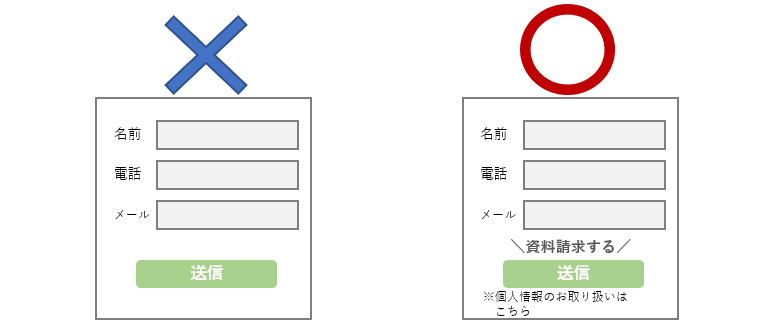
7.安心してクリックできる文章があるか
送信ボタンを押すと何が起こるのかが明確にわかるようにしましょう。たとえば、「注文する」「資料をダウンロードする」「資料を請求する」などの文言をCTAボタン周辺に記載しておくことで、ユーザーも安心してクリックができます。
また、個人情報を取得するので、かならず「個人情報の取り扱い」についての文言を記載しておくようにしましょう。
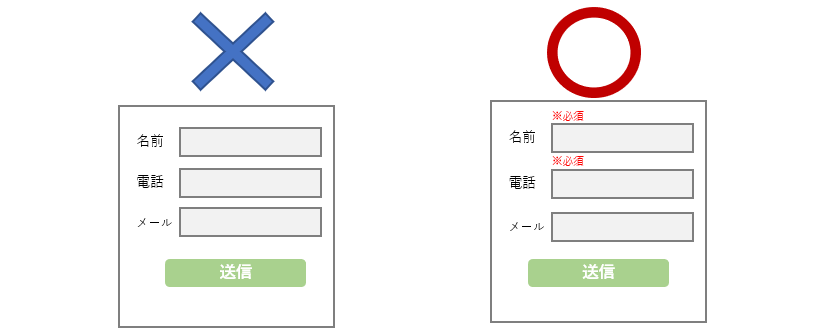
8.必須項目に「必須」と明記しているか
入力必須項目に「必須」と記載していますか?よく「※」と記載しているフォームを見ますが、それでは意図が伝わらない場合もあります。
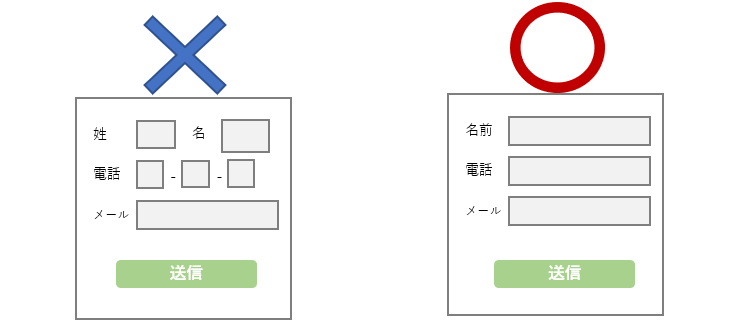
9.入力ボックスを分割にしていないか
入力ボックスを不用意に分割していませんか?例えば「姓」「名」、「市外局番」「以下電話番号」などです。細かく分割してしまうと、カーソルの移動や「Tab」キー、タップなどの動作が増え、ユーザーの負担が増えることになります。なるべく入力ボックスは最小限に抑えるようにしましょう。
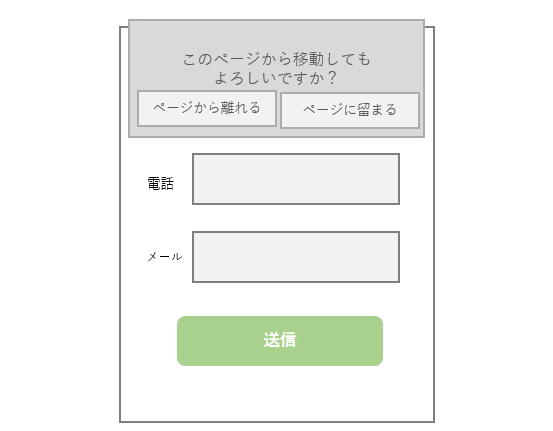
10.誤操作による離脱を防ぐ工夫をしているか
誤って「戻る」や「キャンセル」ボタンをクリックしてしまい、前の画面に戻ってしまうことがあります。そうすると、もう一度同じ内容を入力しなければならず、そのまま離脱してしまう原因になりかねません。
そこでおすすめなのが誤った離脱を防止する「確認ダイアログ」の設定です。誤って戻るボタンの押下やブラウザバックをしてしまった際に、「このページから移動してもよろしいですか?」という注意を表示する仕組みです。ブラウザ側で用意されている機能なので、簡単に設定することができます。
(例)
< script type="text/javascript">
window.onbeforeunload = function(e) {
e.returnValue = "本当にページを閉じますか?";
}
問い合わせフォーム改善を今すぐした方がいい理由
「問い合わせフォームを改善するくらいなら、ほかのページを改善したほうがいいのでは?」とお考えの方も多いと思います。しかし、答えは「NO!」です。問い合わせフォームをすぐに改善すべき理由を2つご説明しましょう。
1、費用対効果が高い
まず、フォームに到達するということはそれだけ見込み度合いの高いユーザーであると考えられます。フォームがイマイチであるがために、そうしたユーザーを取り逃しているのです。 上記でご説明した通り、フォームの改善ポイントは限られており、かつ低コストですぐに改善が可能です。つまり今すぐにでもフォームの改善を図ることによって、低コストでこれまで取り逃していたようなユーザーを獲得ができるといえます。
2、即効性がある
Webサイトの見た目の改善や集客施策の改善などは、効果現れるまでに時間がかかることが多いといわれています。しかしフォームであれば、結果がCV率に直結しますので、改善の成果がすぐに分かります。そのため、PDCAのサイクルも早く回すことができ、コンスタントに改善を進めることができるでしょう。
まとめ:検証を続けることが重要!
今回は問い合わせフォーム改善のチェックリストをご紹介しました。改善ポイントのうち、皆さんのフォームで改善できそうなポイントはありましたか?ぜひこれを読んだ後にすぐに改善に取りかかっていただきたいと思います。