今さら聞けない「A/Bテスト(ABテスト)」とは?成果を出すための進め方

Webサイトの成果を上げようとするときに重要な役割を果たす「A/Bテスト(ABテスト)」。しかし、ただ闇雲にテストを繰り返しても、必ず成果が向上するわけではありません。ここでは、そもそもA/Bテストとは何か、また、その手法や実行するうえでのポイントなど、基礎的な知識を改めて整理します。
そもそもA/Bテストとは?
A/Bテストとは、バナーや広告文、Webサイトなどを最適化するために実施するテストの一つです。
特定の要素を変更したAパターン、Bパターンを作成し、それをランダムにユーザーに表示し、それぞれの成果を比較することで、より高い成果を得られるパターンを見つけることができます。また「A/B」テストという名前ではありますが、もちろん3パターン以上でテストすることもあります。
様々な要素でA/Bテストを行い、成果の高かったパターンを実装していくことにより、広告やWebサイト全体のクリック率やコンバージョン率といった成果が向上し、最適化されていくのです。
メリットは「同時並行」で検証できること
A/Bテストを行うメリットは、両パターンが同時並行で試せるので、どちらが良いかが正しく評価できる点です。
広告やWebサイトの成果には、時期的な傾向や集客施策の状況など、様々な外的要因が関わってきます。A/Bテストをせずにサイトを変更し、その前後で成果を比較してみても、その変化は改善の影響なのか、何かしらの外的要因の影響なのかはわからず、正しい評価が非常に難しくなってしまいます。
そこでA/Bテストをすることで、その他の条件はほぼ統一されるため、変更した要素の評価が正しく行えるようになるのです。
A/Bテストの種類
A/Bテストにはいくつかの種類があります。
同一URLテスト
同一URLテストとは、A/Bテストを行うサイトのURLは変えずに特定の要素や見た目のみを変更する方法です。
ソースコードを書き換える必要がないため、比較的準備が簡単であることから最も一般的な手法とされています。
リダイレクトテスト
リダイレクトテストとは、テスト対象であるWebページに訪れたユーザーを別のURLにリダイレクトする方法です。リダイレクト先となるページを新たに用意する必要があります。
見た目のみを変更する同一URLテストとの違いは、見た目だけでなくソースの変更も行う点です。
複数ページテスト
複数ページテストは、1ページだけでなく複数のページにわたり比較したい要素がある時に行います。
複数ページテストでは、ページのAパターン、Bパターンだけでなくリンク先も比較対象とします。また、ページ内の導線も比較できることから、コンバージョンにつながりやすい導線を割り出すこともできるでしょう。
多変量テスト
複数箇所のテストをしたい場合、多変量テストという方法もあります。多変量テストは、複数の変更箇所の組み合わせの中で最適なものを見つけ出します。
例えば、お問い合わせフォームに遷移するボタンのテストを考えてみましょう。サイズが2パターン、文言が3パターン、色が4パターンのテストパターンがある場合、2×3×4=24通りのテストパターンが作られます。全ての組み合わせの中から、最適な組み合わせがわかるのです。
A/Bテストを繰り返し、変更要素を一つ一つ絞っていくよりも、より多くの可能性の中から最適なものを見つけられるのが多変量テストのメリットです。ただ、テストパターンが多い分、A/Bテストよりも多くのデータが必要となる点はデメリットになってしまうでしょう。各パターンに均等にユーザーが割り当てられるため、組み合わせのパターンが多いほど、1パターンあたりのデータ量が少なくなってしまうのです。
その結果、とくに毎月のトラフィックが少ない傾向にあるBtoBのWebサイトでは、統計的な有意差を出すための必要なデータ量を確保し、正しい結果を得るために、テスト期間が長期化する傾向があります。
テストが長期間になると、その間はWebサイトの改善が止まってしまいますし、変更箇所の全てが成果に影響を及ぼすとは限りません。あまりデータの多くないWebサイトやページでは、少ないデータ量でも比較的早めにテスト結果が出せるA/Bテストの方が、効果的といえるでしょう。
A/Bテストの比較要素
ここでは、A/Bテストを行う際の比較要素について見ていきましょう。
ファーストビュー
A/Bテストを行う際、まずはファーストビューからテストから始めましょう。ファーストビューはそのサイトにアクセスしたユーザー全員が見る部分であり、その後の行動に大きな影響を与える部分となります。
例えば、ファーストビューを見ただけで訴求内容がわからなかったり、スクロールしないと表示されない部分はユーザーに伝えることができません。そこでファーストビューでは、スクロールせずにユーザーにとって必要な情報が見えるようにすることが重要です。
CTAボタン
CTAは、お問い合わせや資料請求といったコンバージョンへとつながる行動に移ってもらうためのボタンのことです。CTAボタンはコンバージョンするうえで押してもらうことが必須となるため、ボタンの存在に気づきやすいことや、クリックすることでどうなるのか一目でわかるようにしておくことが大切です。
色やサイズ、配置も重要な要素ですが、自社のユーザー層に寄り添ったコピーであることも重要となります。
見出しやタイトル
多くのユーザーは、見出しやページタイトルを見て自分にとって必要な情報であるかどうかを判断します。
数多くの情報やサイトの中から自社サイトをクリックしてもらうためにも、見出しやページタイトルは一目で興味関心を持ってもらえるようなコピーにするとともに、ユーザーの目に留まる色や文字サイズにすることも必要です。
導線
必要な情報を見るには「次のページへ」といったようにページ遷移が多いサイトだと、ユーザーは面倒だと感じ、離脱のきっかけとなってしまうことがあるでしょう。 また必要な情報がどこにあるのかわかりにくかったり、そこにたどり着く導線が悪いことも離脱の原因となります。
そこで、ページ内にあるリンクは本当に必要なのかを考え、なるべくぺージ遷移は少なくしたページ設計を心がけましょう。
思いつきのテストから脱却!成果を残すA/Bテストの進め方
最適化しよう!と思いつくままにテストを行うだけでは、なかなか期待した成果に繋がらないこともあります。ここからは、確実に成果を残すA/Bテストのために押さえておきたいポイントをまとめます。
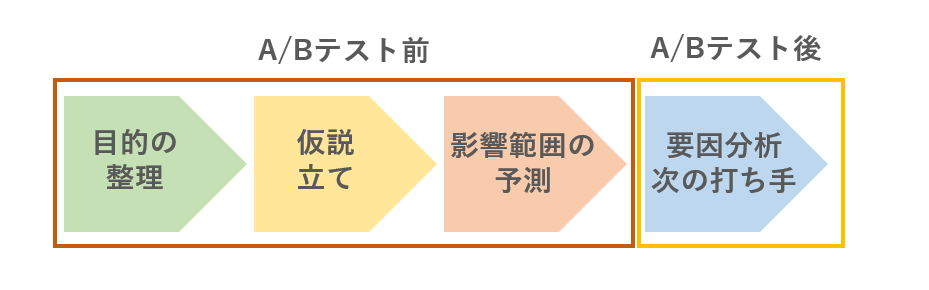
1.目的を整理する
まず、なにを改善するためのテストなのか目的を整理しましょう。Webサイトや広告の最終的な目的はコンバージョンですから、テストではもちろんコンバージョン率を上げたいですよね。しかし、小さな改善一つが直接コンバージョン率の改善に結びつくことはあまり期待できません。
そこで、アクセス解析などを使って、ユーザーのコンバージョンまでの導線や、行動の傾向を整理し、コンバージョンの手前のポイントを改善するための目的を設定してみましょう。「直帰率を下げる」「平均ページビュー数を上げる」「フォームページへの遷移数を上げる」などの指標をA/Bテストで改善することで、コンバージョン率に間接的に寄与することができます。
またA/Bテストは、流入数が多いページや、コンバージョンに近い要素など、影響の大きい箇所から実施することをおすすめします。影響の大きい箇所で少しでも改善できれば、全体の成果の向上に直結します。例えば、トップページが最も流入数が多いWebサイトでは、トップページからコンバージョンまでの導線や、トップページの離脱率の改善から着手してみてはどうでしょうか。
2.仮説を立てる
続いて、目的を達成するために改善するポイントを洗い出します。とりあえず手当たり次第テストするのではなく、効果が見込めそうなポイントはどこかを見極めましょう。この時、細かな箇所を選ぶのではなく、コンバージョンに近い要素やユーザーの目に触れやすい要素、ユーザーのアクションを促しやすい要素など、影響の大きい箇所を選ぶことが大切です。
次に、今がどう悪いのか?どう改善すれば効果が期待できるのか仮説を立てます。今の状態をベストとせず、アラ探しをするつもりで考えましょう。また、必ずしも美しいデザインの方が成果が高いとは言い切れません。あくまでもユーザー目線で、目的の達成のためにどうすれば良いのか考えましょう。
先ほどのトップページの場合、例えば下記のような仮説が立てられます。
- ・キービジュアルの印象を明るいものに変えれば、直帰率が低減できるのではないか
- ・ナビゲーションメニューを誰でもわかりやすい文言に変えれば、平均PV数が増えるのではないか
- ・フォームに遷移するボタンをより目立つように変えれば、フォーム遷移率が上がるのではないか
3. テスト実行前に、影響範囲を予測する
テストは仮説通りに効果が出るのが理想ではありますが、まったく影響がない場合や、逆に成果が悪くなってしまう場合もあります。また、想定していなかった影響が出るということも考えられます。下記の一例を見てみましょう。
- 目的
- フォームページへの遷移を強化する
- 改善内容
- 別サイトへのリンクを削除
- 想定外の影響
- リンク先となっていたサイトでのコンバージョンが大きく減少
このように、普段は気にかけていない要素が、予想以上にユーザーから使われている場合もあります。実際にテストを始めてから、悪い影響が出て慌ててしまわないように、できるだけ多くの影響を予測しておくようにしましょう。
4. テスト後には要因分析と次の打ち手を考える
テストの結果が出た後は、結果に対する検証を行い、そこから次の打ち手を考えましょう。テストパターンが勝ったのか負けたのかという結果を見るだけでなく、テスト実施前の仮説を改めて振り返り、仮説が正しかったのか、間違っていたのならどこが間違っていたのかを考えます。その考察から、次のテストに繋がる仮説が生まれるのです。
ボタンのテストをした場合の例を見てみましょう。
- 仮説
- ボタンの色を変えれば、フォームページへの遷移が増えるのではないか
- 結果
- 変更後の方が悪かった
- 検証
- サイトの色みと合わなかったからなのでは。次はボタンの大きさを変えたテストにしよう。
A/Bテストの結果が良かったのなら、更に他のパターンとテストすることで、ますますの改善が期待できますし、悪かったとしても、結果を踏まえて練り直したテストをすることで、より確実に改善につなげることができます。たとえ一度のテストで効果がなかったとしても、そのテストは無駄ではなく、その要素の改善を諦める必要はありません。
このように、A/Bテストを繰り返して、小さな改善を積み重ねていくことによって、全体の成果に大きなインパクトを与えるようになっていくのです。
A/Bテストを行う際の4つの注意点
では実際にA/Bテストを行う場合、以下の点に注意して始めましょう。
検証時期は同時期に
A/Bテストは、検証する複数のパターンをそれぞれ同じ時期に検証することが大切です。テスト時期が異なると、検証結果が時期による変化なのか、ページの変化によるものなのか正しく判断することが難しくなります。
検証期間は2週間以上
A/Bテストの検証期間は少なくても2週間以上行うことが効果的でしょう。これは、平日や休日、月末月初などの違いにより結果に偏りが出るのを防ぐためです。
2週間程度A/Bテストを行うことで、日々の変動があっても平均的な検証結果が得られるでしょう。また、アクセス数が少ないサイトの場合2週間でも十分な検証ができないこともあるため、ユーザー数やサンプル数に応じて、適切な検証期間で行いましょう。
ユーザー数を確保する
上述したようにアクセス数が少ないサイトの場合、短期間での検証では、正しい判断が難しいでしょう。
そこで、A/Bテストを行う場合はある程度ユーザー数、サンプル数を多くする必要があります。ユーザー数が少ない場合には、まずユーザーを獲得する施策から始めるのが良いでしょう。
変更箇所は一か所のみ
一度のA/Bテストで変更する要素は一か所に絞りましょう。同時に二つ以上の要素の検証を行った場合、どの要素が結果の違いに影響を与えているのか判断が難しくなります。 そのため、一度の検証では一つの要素のみを比較するようにしましょう。
さいごに
Webサイトや広告など、相手から直接フィードバックを得にくいものを改善していくためには、データから課題を捉え、改善していくことが非常に重要です。
小さな改善を繰り返し、Webの効果を最大化していくためにも、ぜひA/Bテストを積極的に取り入れていきましょう!
これを読んでもっとUrumo!
この記事を読んだあなたに、さらにステップアップできる記事をご紹介します。